Creative Elements 2.11 : Breakthrough Speed and Performance Enhancements
In the fast-paced world of online retail, every second counts. Introducing Creative Elements 2.11, our latest update designed to supercharge your PrestaShop store with unprecedented speed and efficiency.

When it comes to the overall speed of your site, we often focus on front-end performance and optimizations to improve page load speeds. However, it is equally important to consider server-side enhancements, where your website initially starts loading.
Major Improvements
Reduced Time To First Byte (TTFB)
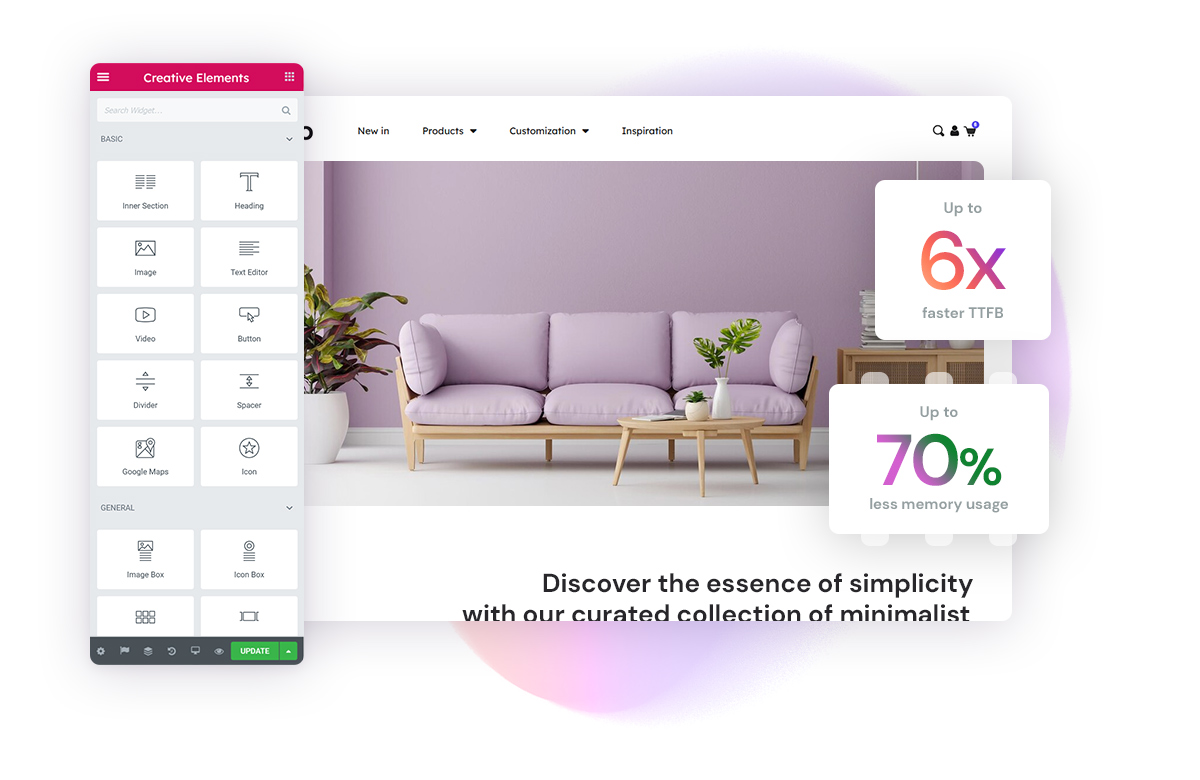
In this new version, we have significantly reduced the TTFB index by 30%-70% through database and PHP optimizations, along with a new Element Cache feature.
TTFB stands for time to first byte. To put it simply, this is a measurement of how long the browser has to wait before receiving its first byte of data from the server. The longer it takes to get that data, the longer it takes to display your page. Read more
Element Cache Feature
Internal performance tests show dramatic improvements with the new caching feature, reducing memory usage from 32MB to 10MB and improving TTFB by 38%-80%. This feature stores the widget’s output on servers after the first render, allowing subsequent visitors to load them without re-rendering the widget code. The feature distinguishes between static and dynamic widgets to avoid caching unnecessary data.
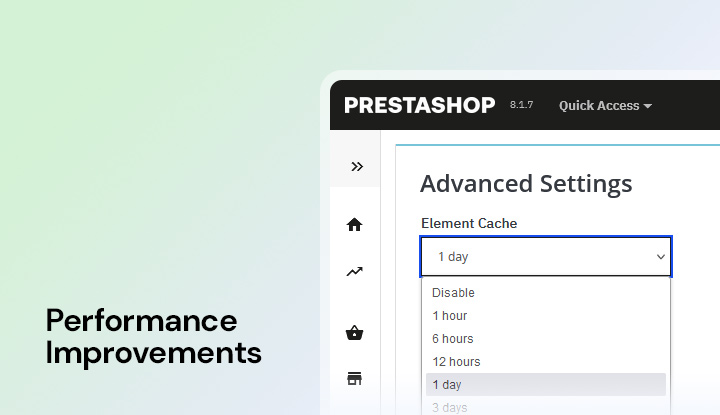
To activate the new Element Cache feature, navigate to PrestaShop Back-office → Creative Elements → Settings → Advanced tab. Here you can control how long you want your website’s data cached on your server.

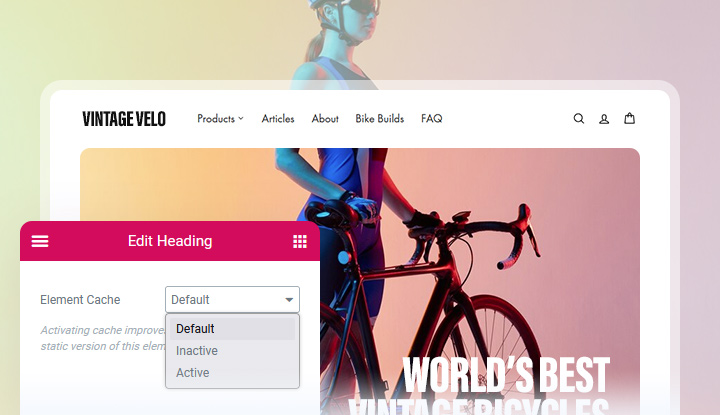
You can also change the default setting of a specific widget by activating or deactivating the “Element Cache” control added to the Advanced Tab in your Editing Panel. The default value for dynamic widgets is inactive, for static elements is active.

Additional Performance Updates
Preload Critical Assets
Efficient loading of a web page involves not just server response time but also how quickly page content renders in the customer's browser. Preloading critical assets, such as background images and fonts, can significantly improve the Largest Contentful Paint (LCP) metric.
LCP reports the render time of the largest image or text block visible in the viewport, relative to when the user first navigated to the page. Read more
To achieve faster LCP, we focus on preloading critical assets—elements that are above the fold and immediately visible to users when they first land on your page. Here’s how Creative Elements 2.11 enhances this process:
Priority Loading of Background Images
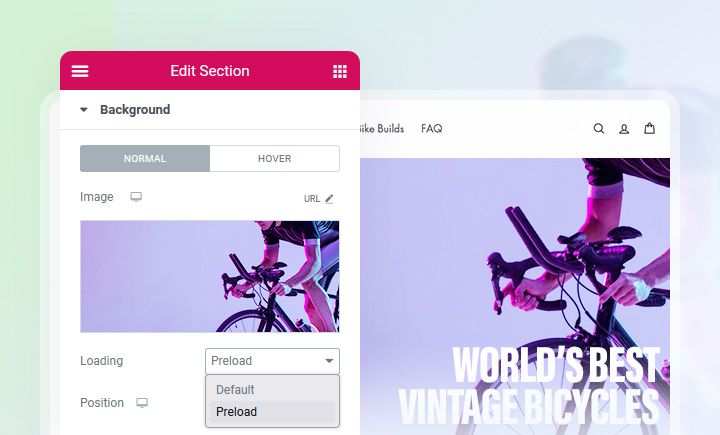
The first section of a homepage often includes a banner with a background image and a caption. Background images typically load later in the rendering process, which can delay the visible content for users. Creative Elements 2.11 introduces a technique to elevate the loading priority of these background images.
New Loading Control: This new control is available in every element where you can select a background image. By enabling this option, you can ensure that background images start downloading sooner, improving the visual loading speed of your page.

Font Preloading
Fonts are another critical asset that can impact the loading experience. When fonts are not preloaded, users often experience "text blinking" or "flash of unstyled text" (FOUT) as the browser substitutes system fonts until the custom fonts are fully loaded.
Automatic Font Preloading: In Creative Elements 2.11, we have automated the preloading of self-hosted Custom Fonts. This ensures that the necessary font files are downloaded early in the loading sequence, providing a smooth and visually consistent experience right from the start.
JavaScript Improvements
As browsers evolve, features that used to require JavaScript libraries can now be implemented using native JavaScript code. The first library that has been replaced is 'waypoints.js', which executes JavaScript functions related to user scrolling. Replacing this JavaScript library reduces bandwidth use by 12 KB. Also, by optimizing the main JavaScript files, we managed to cut 111 KB, improving frontend performance and SEO scores.
Updated Swiper.js with native Lazy-loading
In Creative Elements 2.11, we integrated an update to the Swiper.js library used in all of our carousels. With this update, Swiper now supports the native lazy-load technique for images provided by browsers.
In the Image Carousel widget, you can now specify lazy-load on a per-image basis. This is useful if you have your carousel in viewport and you want the first image to load faster in the browser. In that case, you can set the first images to "Eager" and the rest to "Lazy".
Case Study: Early Adopter Success
Vincent Cluizel, owner of Fuzco, has witnessed remarkable improvements in website speed after upgrading to Creative Elements 2.11.
- The Time To First Byte (TTFB) of the homepage improved from 1478ms to 781ms, marking a 47% speed improvement on the server side.
- The category page, which previously rendered in 1243ms, now loads in 914ms.
- The product page load time decreased from 1620ms to 924ms.

Summary and Next Steps
These enhancements have led to a noticeably faster website, providing a better shopping experience and higher customer satisfaction.
Creative Elements 2.11 brings groundbreaking speed and performance enhancements to your PrestaShop store. With improvements in TTFB, new caching features, and client-side optimizations, your store will offer a faster, more efficient shopping experience. Don't miss out on these enhancements – upgrade to Creative Elements 2.11 today.
For a detailed list of all changes and improvements, please refer to the full changelog.






